
Hvorfor tænke over typografi?
Er typografi ikke bare valget af bogstaver og tegn? Jo, hvis vi fjerner “bare”. Det er lidt mere kompleks end som så. Ved du eksempelvis, hvad denne sætning betyder: “Kapitæler er majuskler i minusklers x-højde”? Det får du svaret på i artiklen her, som hjælper dig med at forstå den grundlæggende typografi, og hvorfor det er så uvurderligt at indtænke i din virksomhed.
Hvad er typografi?
Kort og godt er typografi bogstaver sammensat med tegn, der formgiver en relevant betydning. Typografi kan skabe blikfang, det kan skabe læsevenlighed og det kan være oplysende.
Tag eksempelvis en almindelig bog. Når vi læser, tænker vi ikke direkte over bogstaverne og sidernes form. Det er der en helt særlig grund til. De indeholder ofte en skrifttype med seriffer, hvilket er de små afslutningsstreger over og under hvert bogstav: Eksempel. Hvorfor? Fordi det gør det lettere for øjet at glide fra den ene linje til den næste – det øger læsevenligheden. Det er bare ét af mange eksempler på, at typografi er et relevant redskab – og nogle gange mest relevant, når vi ikke lægger mærke til typografien.
Hvorfor er det vigtigt i markedsføring?
Typografi er en kommunikationsform, som kan optimere din markedsføring.
Det er en hybrid af det visuelle og tekstuelle. En hybrid som både kan fange modtagers opmærksomhed grafisk og fastholde modtagers øjne tekstuelt.
Der skal dog ikke meget til, før typografi får en overdreven betydning. Det kan blive:
»Meget professionelt« … S A L G S O R I E N T E R E T … eller lidt for HuMoriStisk.
Typografi skal dermed strategisk indtænkes i den visuelle identitet og måden, hvorpå dit brand præsenteres. Det er derfor også snarere reglen end undtagelsen, at typografi og fonte har et særskilt afsnit i en visuel identitet.
Typografiens 3-deling
Typografi kan inddeles i tre hovedkategorier:
- Display-typografi
- Læse-typografi
- Konsultativ typografi
1. Display-typografi
Mål: At skabe blikfang, opmærksomhed og forankre et budskab.
Display-typografi er oftest kendt som produkt- og virksomhedsnavne samt særlige overskrifter, hvor teksten grafisk og tekstuelt skal forankre betydningen af emnet. Det kan være Bounty Chokoladebar, hvor teksten: Bounty står stort, fyldigt og hvidt, som display-typografi på chokoladebaren. Det forankrer budskabet om chokoladebarens smag af kokosnød samt produktnavnet: Bounty.
Display-typografi kan foruden virksomhedsnavne også være specielle overskrifter. Et godt eksempel herpå er displayannoncer på Google, som sjovt nok også indeholder ‘display’ i ordet, der betyder at “stille noget til skue”. På displayannoncer kan du med store, enestående overskrifter og tilhørende grafik få modtageren til at rette opmærksomhed på dit banner – din annonce.
2. Læse-typografi
Mål: At gøre teksten og indholdet læsevenlig og tilpasset det enkelte medie.
Har typografi ikke altid noget med læsning at gøre? Jo, men betegnelsen læse-typografi er den traditionelle tekst, som gøres læsevenlig.
– Læse-typografi er brødteksten og dets skriftstørrelse/-form, linjelængde og linjeafstand.
Hvor display-typografien er den pompøse tekstillustration, er læse-typografien alt det bagvedliggende, vi forbinder med almindelig tekst. Faktisk udgør læse-typografien cirka 90% af alt tekst, du læser.
I starten skrev vi lidt om brugen af seriffer i bøger, hvilket er et redskab inden for læse-typografien, som gør bogen lettere at læse.
Digitalt læser vi efterhånden alt på skærme, hvor læse-typografien eksempelvis kan indtænkes ved at gøre:
Overskrifterne tydelige
- Ved at opdele teksten i korte afsnit eller punkter.
Ved at konkretisere lange tekster, som gøres ved at slette alt det, du ikke behøver at have med for at forklare din pointe.
Læse-typografi handler om, at teksten skal kunne læses uden besvær. Det er relevant for alle virksomheder. Det er hovedløst at have noget på hjertet eller et godt tilbud, som ingen læser, fordi det står gemt midt i teksten på linje 67.
3. Konsultativ typografi
Mål: Tydeliggørelse af oplysninger, som hjælper brugeren – læseren.
Konsultativ typografi og konsultative tekster er den oplysende form for typografi. Det bruges, når læser ikke skal (gider) læse hele teksten, men derimod bare leder efter en nøjagtig oplysning. Brugeren konsulterer med teksten, som giver den information, der skal bruges. I virksomhedsregi kan det være oplistning af kontaktoplysninger på en pjece eller eventuelt på Facebook: “Tlf: 60 14 31 29 // Mail: [email protected]”.
Når du står nedenfor et lejlighedskompleks, kan konsultative tekster være oplistningen af etage og hvem, der holder til hvor.
En ordbog er måske den mest konsulterende tekst af dem alle. Her læser du ikke bogen for at finde frem til betydningen af “øjenhøjde”. Du vil i indholdsfortegnelsen få at vide, at ordene med ‘Ø’ starter på side 845.
Bogstavernes anatomi
Nu har vi grundlæggende forklaret lidt om tredelingen af typografier.
Tredelingen er en meget grov kategorisering af den ellers komplekse typografi. Typografier stikker langt dybere. Bogstaver er ikke bare bogstaver. Det svarer til at beskrive den menneskelige krop uden at nævne organer, muskler og skelet – Den indre opbygning.
Bogstaver er opbygget af mange særlige komponenter. For at give et lille indblik kan du her se de mest gængse fagudtryk inden for bogstavernes anatomi:

I de følgende afsnit vil du få en grundlæggende redegørelse for nogle af de vigtigste og almene fagtermer, når man arbejder med typografi. Vi bevæger os ind i det bagvedliggende af bogstavernes struktur.
Fagtermer
Font
En font er et samlet sæt af skrifttegn, som bestemmer teksten og bogstavernes grafiske udseende.
En virksomhed med egen font kan være god branding. På den måde kan virksomheden såmænd skrive “KOM OG KØB” med deres font, som gennem display-typografien forankrer, at det er deres brand.
Det er dog langt fra alle, som har de økonomiske ‘muskler’ til at brande sig selv gennem en font, hvorfor det for de små og mellemstore virksomheder ikke i lige så høj grad giver mening. Her giver det til gengæld mening at vælge den rigtige font, som går igen på alt tekstuel kommunikation.
I Apropos Bureau har vi valgt “OPEN SANS” som gennemgående font. Selv denne tekst er skrevet i Open Sans. Det strømliner vores kommunikation, som i form af læse-typografien giver en god læsevenlighed og dermed en bedre brugervenlighed, hvilket er vores målsætning.
Satsarter
Satsarter er den måde, hvorpå linjerne er arrangeret. Det er et vigtigt redskab inden for især læse-typografi.
Løs bagkant: Venstrestillede tekster, hvor højrekanten er ujævn.
Løs forkant: Højrestillede tekster, hvor venstresiden er ujævn.
Centreret: Symmetrisk tekst som er centreret om en fælles linje i midten.
Justeret: Linjerne er justeret, så de er lige lange – hvor både højre og venstre side et fastgjort. Det kan i almen Word-forståelse forklares som ‘lige margener’.
Figursats: Tekst som er tilpasset en illustration – også kaldet: ‘Ombryd tekst’.
Skriftvarianter
Minuskler: De små bogstaver
Versaler / Majuskler: DE STORE BOGSTAVER
Kapitæler: DET ER STORE BOGSTAVER I SMÅ BOGSTAVERS HØJDE.
– Og sidstnævnte kan netop også besvares med: » Kapitæler er majuskler i minusklers x-højde «.
Skriftgrupper
Her er 4 almindelige genrer inden for skrifttyper, du formentlig kan genkende:
Antikva (Roman)
Denne skriftgruppe indeholder seriffer – de små afslutningsstreger på bogstaverne. Der er desuden en tydelig forskel på tykkelsen af hårstreg og grundstreg.
Pladeserif (Slab serif)
Skrifttyper med kraftige og pladeformede seriffer – de små afslutningsstreger. Pladeserif kaldes også for egyptienne.
Grotesk (Sans serif / gothic)
Groft sagt er det almindelig skrift uden seriffer.
Skriveskrifter (Scripts)
Dette er skrifttyper, som efterligner håndskrift.
Skriftfamilier
Kursiv (italic / oblique): Skråskrift (alternativ ca. 12⁰).
Lys / Mager (Light): Meget tynde bogstaver.
Ordinær (Plain / regular): Skrifttypens grundform.
Text / Book (medium): Lidt tykkere end ordinær tekst. Perfekt til sætninger af længere læsetekst.
Halvfed (Demi bold / semi bold): Lidt kraftigere end ordinær tekst.
Fed (Bold): Fed tekst – Det siger sig selv …
Ekstra fed (Ultra black eller heavy): Ekstrem kraftig stregføring.
Smal (70%) (Condensed / narrow): Bogstaverne er smallere end ordinær.
Bred (130%) (Extended / wide): Bogstaverne er bredere end ordinær.
Kontur (Outline): Bogstaverne mangler fyld. Formen er tegnet med en tynd streg, som ofte er ”for” tynd i de små skriftstørrelser.
Glyffer
Glyffer henviser til tegnet adskilt fra bogstavet. Det er repræsentationer af et bestemt tegn.
Et A er altså ikke bare et A som i Apropos. Det er tegnet A og alle dets repræsentationer.
Det kan være et:
- Lille a
- Stort A
- A i kapitæl
- Et @
Det kan også være starttallet i en rækkefølge: Børnene var adskilt i tre klasser: 1. a, 1. b, 1. c.
Sidstnævnte er et godt eksempel på, at glyffer især er et relevant redskab inden for den oplysende konsultative typografi.
Grundlinjenet
Grundlinjenettet er et værdifuldt værktøj, når du blandt andet arbejder med tekst i flere spalter.
Grundlinjenettet skal sikre, at al tekst samt bokse holder register. Brødteksten, mellemrubrikken og lignende låses til grundlinjenettet, som flugter og er tilpasset dokumentets margen.
– Der findes en formel for udregning af grundlinjenettet, men den må du have til gode.
Meget mere teknisk
Ligesom grundlinjenettet findes der også forklaringer og udregninger af mellemrubrik, tabloid-mål, beskrivelsen af modulsystem og meget mere. Den lektion må du dog have til gode, da vi i så fald bevæger os over i en mere teknisk afdeling af typografi, hvor der arbejdes med konkrete værktøjer – såsom InDesign, Illustrator og Photoshop.
For at forblive i analogien om den menneskelig krop, har vi nu opridset udseendet:
– Typografiens 3-deling.
Vi har dernæst forklaret lidt om anatomien – dets lemmer, indre organer og muskulaturen:
– Fagtermer.
Det næste vil blive de kemiske forbindelser, der forudsætter livet:
— Den tekniske brug af typografi.
For at give et håndgribeligt eksempel på, hvor kompleks typografien er foruden eksisterende fagtermer, kan vi jo tage et kig på en almindelig artikel:
Pas på horeunger (Jon Snow) med mere
Som en klassisk nyhedsudsendelse på TV2 slutter vi af med lidt humoristisk bonusinfo.
Der er nogle væsentlige ups’ere inden for typografi, som du aldrig må lave.
Horeunger
En horeunge er en udgangslinje først på en side eller i en spalte.
Fransk horeunge
En fransk horeunge er en indrykningslinje sidst på siden eller i en spalte.
Ord-delinger (orddelinger)
Pas på med for mange orddelinger efter hinanden – og slet ikke imellem spalter/sider.
Floder (justeringer)
Justeret sats giver ofte meget store mellemrum mellem de enkelte ord, hvilket ikke er pænt rent visuelt.
Vær’ et geni, og tænk på din typografi
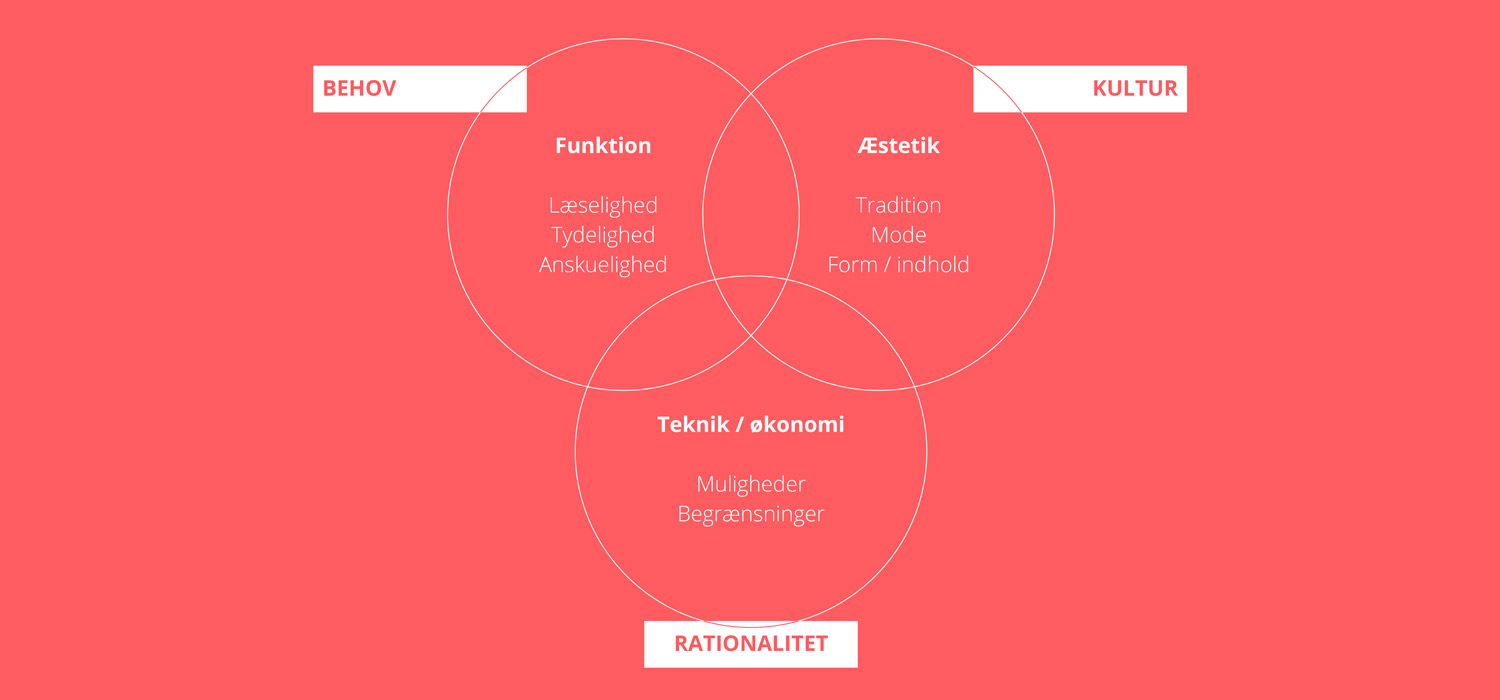
Typografier er værdifulde i alle sammenhænge. Typografien skal kommunikativt finde den helt rigtige balancegang mellem:

Det er din opgave at få funktion, æstetik og kultur til at harmonere, da det har stor indflydelse på den måde, din virksomhed og dine ydelser bliver forstået. Direkte kan typografi være visuel branding for øjet, og indirekte kan typografi skabe lige så betydningsfuld brugervenlighed – Vi hjælper dig naturligvis gerne i Apropos Bureau.
Apropos Bureau har både grafikere, tekstforfattere og webudviklere, som på hver sin måde bruger typografien i arbejdet med kundernes markedsføring. Har du brug for hjælp med alt fra branding til konkrete grafik, web- eller tekstopgaver, så kan du finde lidt mere viden på denne side.
Dette skriv er udarbejdet med viden fra Mads Mathiasen, som foruden at være kreativ direktør i Apropos Bureau også underviser på TECHCOLLEGE Aalborg i blandt andet typografier. Fang Mads Mathiasen for spørgsmål vedrørende dette skriv på:
Tlf.: 60 14 31 19 / Mail: [email protected]
» Typografi er et grafisk kunstværk, som bygger på en æstetisk forståelse af tekst «
– Mads Mathiasen, 2020